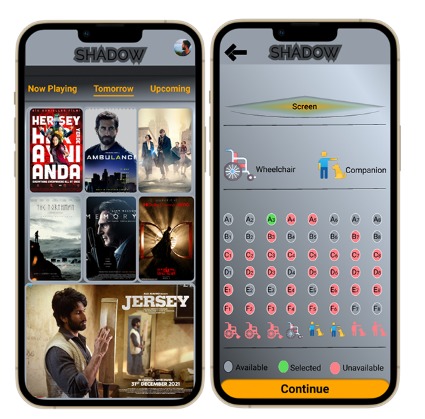
Shadow
A movie reservation app for theatergoers
Project overview
The product:
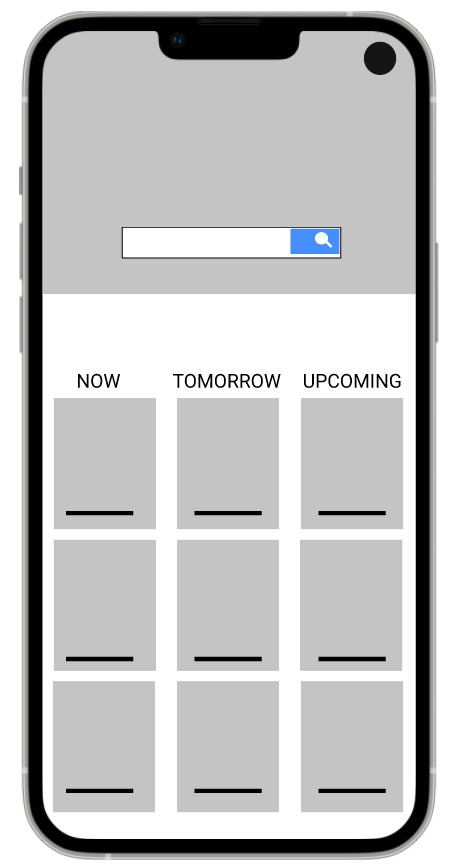
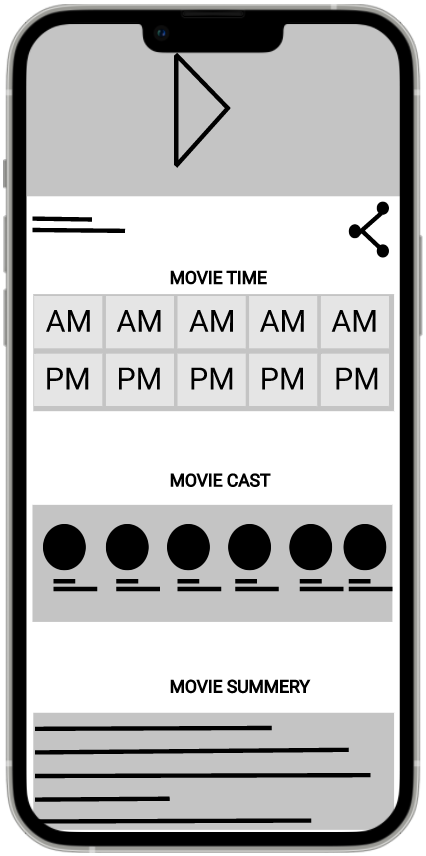
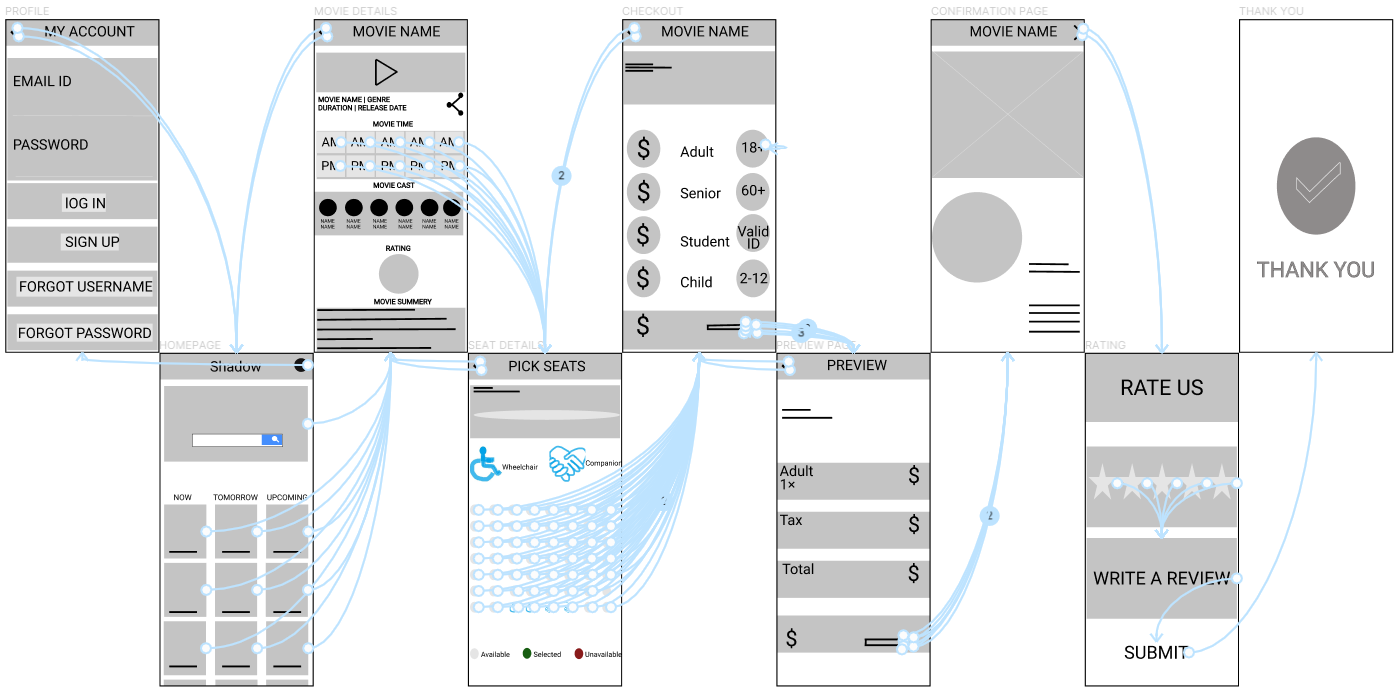
Shadow is a movie reservation app to help people reserve seats in a convenient way. I need to make sure that the app is user-friendly and people can use it from anywhere.
Project duration:
January 2022 to April 2022